내가 사용자 문제 디버깅에 쓰는 네 가지 도구
여러 디버깅 전문가를 인터뷰한 걸 바탕으로 설계하여 5월과 7월에 열었던 이펙티브 디버깅 워크숍. 나름 만족스럽게 진행하긴 했지만 한가지 아쉬웠던 건 시간이 부족하여 “마인드셋”에만 집중할 수밖에 없었다는 점이다. 소프트 스킬만 다루고 하드 스킬은 다루지 못했다고나 할까.
워크숍 참여자들에게 조금이라도 도움이 되길 바라는 마음으로, 내가 프론트엔드 개발자로서 디버깅할 때 유용하게 쓰는 도구들을 가볍게 소개해본다. ‘내 실무 경험에서는 이랬다’ 수준으로 휘리릭 쓴 글이라서 사실과 다른 이야기가 들어있을 수 있다. (지적 댓글 환영합니다)
나는 사용자에게 리포트가 들어오면 주로 다음 네 가지 도구를 이용해서 디버깅을 위한 정보를 수집한다.
1. Sentry에서 해당 사용자의 계정으로 에러가 기록되었는지 검색
(한국신용데이터 재직 시절 센트리에 대해 사내 공유용으로 쓰다가 말았던 글: https://steady-study.super.site/sentry)
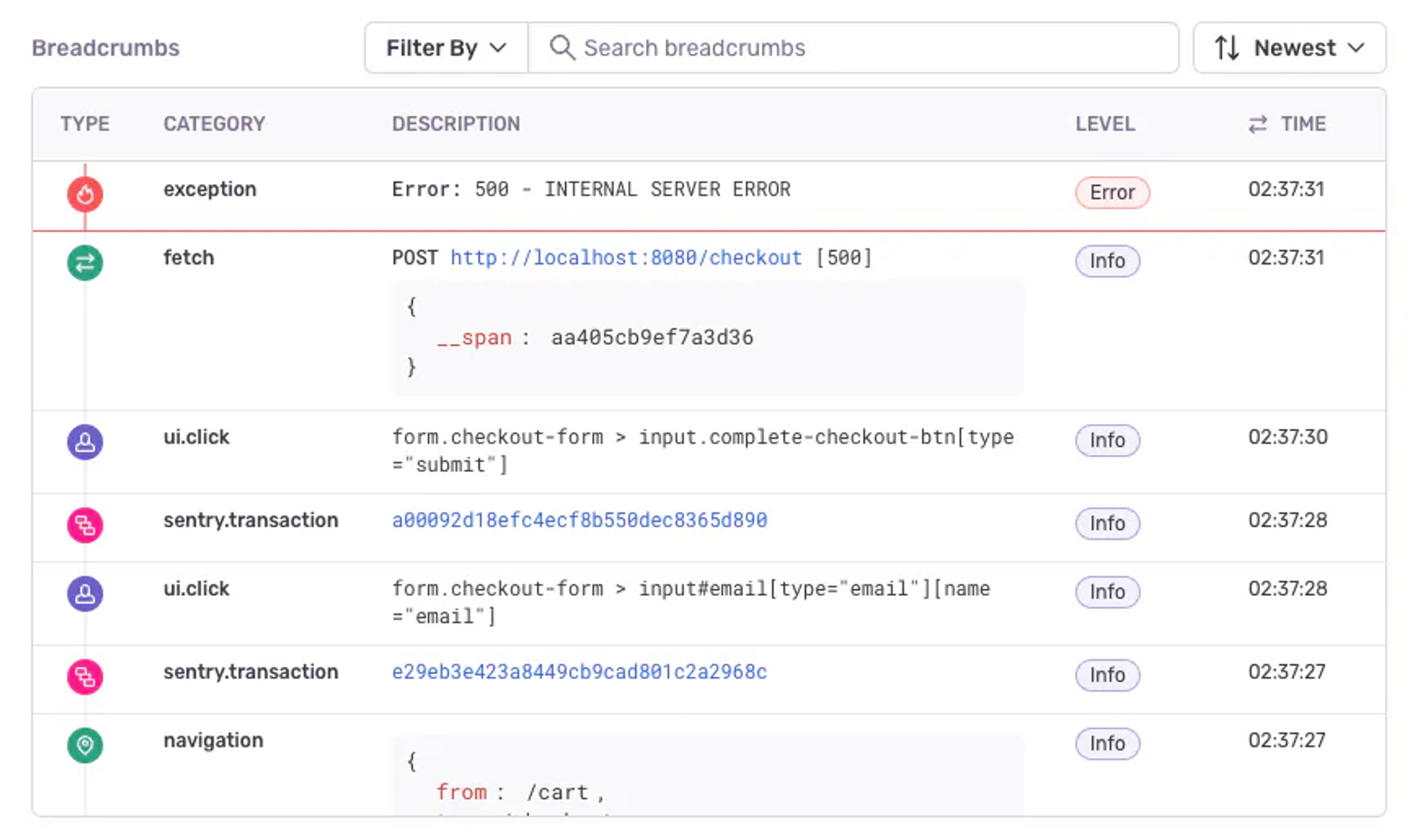
가장 먼저 하는 행동은 센트리에 (integration된 슬랙 채널 또는 센트리 자체에서) 해당 사용자의 계정을 검색해보는 것이다. 검색해서 뭐가 나오면 Breadcrumbs를 가장 눈여겨 본다. 이 Breadcrumbs는 예전부터 센트리가 정말 좋다고 느끼게 해준, 지금도 가장 잘 써먹고 있는 기능이기도 하다. 에러 나기 전에 어떤 일들이 보여줬는지 보여줘서 문제 현상의 해상도를 높여주기 때문이다.

사족
센트리에 비교적 최근에 Performance, Session Replay, AI Solutions 기능이 추가되긴 했지만 셋 다 쓰고 있진 않다.
- Performance: 굳이 이걸 센트리로? 라는 생각 + 추가 과금 필요해서.
- Session Replay: 베이직 플랜은 월 50개밖에 저장이 안 되고 더 하려면 돈 내야 함. 후술할 Datadog 세션 리플레이가 더 낫다.
- AI Solutions: 몇번 눌러봤는데 도움이 된 답을 내리는 일이 거의 없더라…
추가 과금이 필요한 기능이 이전보다 많아지긴 했지만, 센트리의 기본 과금 구조인 ‘에러가 많아질수록 돈을 더 많이 내는’ 철학은 아주 마음에 든다. 에러를 적극적으로 관리하는 유인이 팀 내에 생기기 때문이다. 단, Archive(예전에 Ignore였던)를 한다고 해서 센트리 비용이 줄어드지 않는 것에는 주의해야 한다. 초기화시 ignoreErrors 에 등록하든, 아예 리포트를 안하게 하든 센트리 서버로 전송이 안 되게 해야 실제로 비용이 줄어든다.
과거에는 패키지 용량이 너무 커서 욕을 많이 먹었지만 v7부터 용량을 크게 낮춰서 지금은 크게 걱정 없이 쓰고 있다. 물론 다른 대체재도 많이 있겠지만 지금은 거의 관성으로 쓴다.
2. DataDog에서 해당 사용자의 세션 리플레이 관찰
(운영환경 Datadog RUM 2개월 사용 후기: https://steady-study.super.site/datadog-rum)
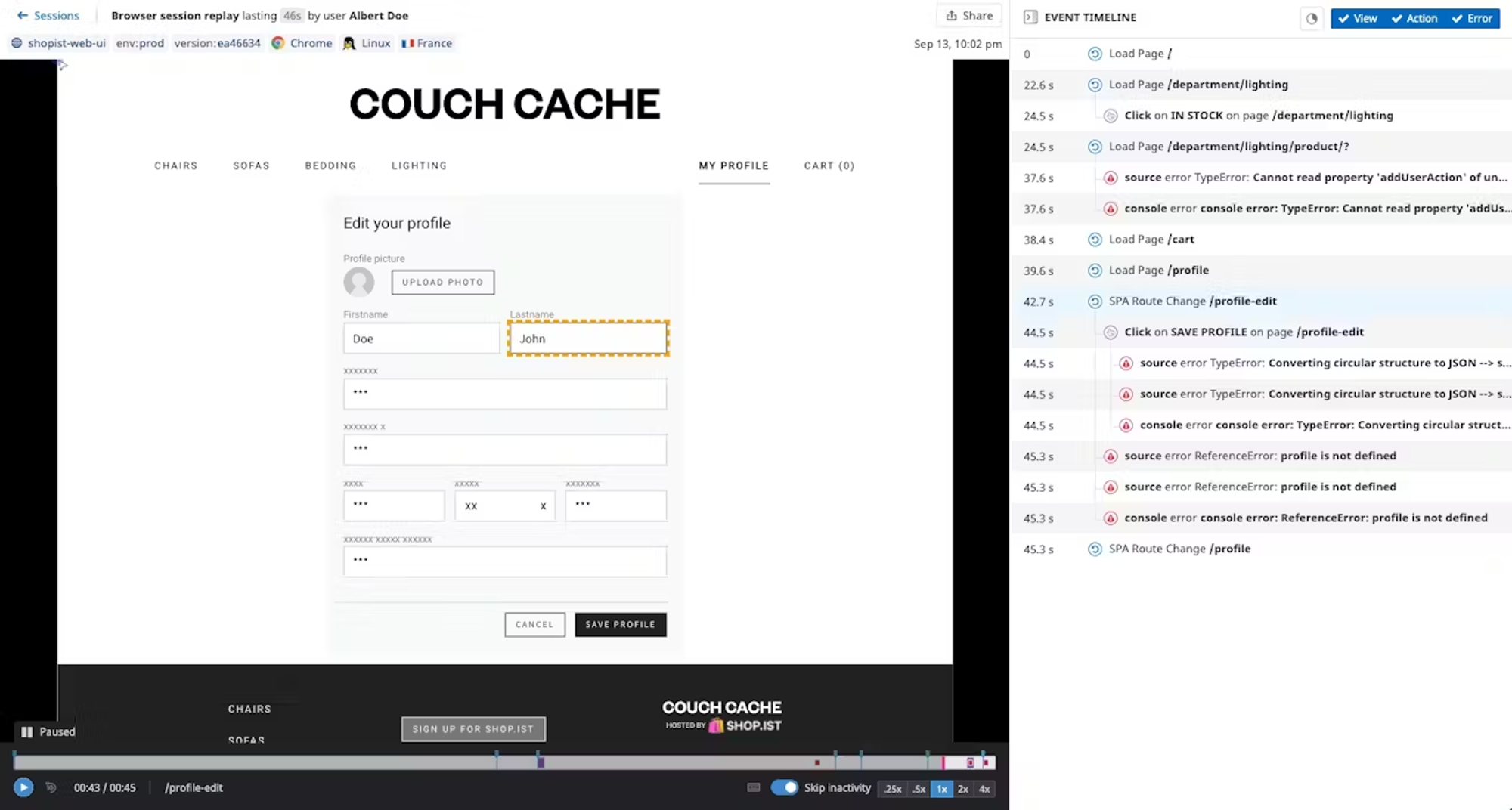
센트리에서 해당 사용자가 발견되었든 아니든, 그 다음은 데이터독에서 세션 리플레이를 관찰한다. 정확한 원리를 파악하지는 못했으나, 화면을 정말로 기록하는 건 아니고 사용자의 버튼 클릭과 마우스 움직임 등을 다 기록해두고 상황을 재현하는 걸로 보인다. (그래서인지 svg로 그려진 부분은 세션 리플레이에 나타나지 않는다)
세션 리플레이는 정말로 유용하다. 사용자가 말해주지 않았지만 귀중한 정보를 발견하는 일이 너무나 많다. 민감한 정보는 알아서 마스킹이 되고, ‘명시적 에러’가 떴을 때만 breadcrumb을 볼 수 있는 센트리와 달리 여기서는 모든 기록을 다 볼 수 있다. 무엇보다, 센트리의 세션 리플레이보다 가격이 훨씬 저렴하다.
다만 기록된 세션이 상당히 많을 것이므로 문제가 일어난 정확한 시각을 파악한 채로 하는 게 좋다.

사족
데이터독은 ‘올인원 도구’를 표방한다. 센트리가 할 수 있는 일은 거의 다 데이터독도 할 수 있다. 그러나 현실적으로 데이터독은 (적어도 프론트엔드 입장에서는) 올인원 도구라는 말이 무색하게 그 모든 기능이 뭔가 나사가 빠져있다고 느낀다.
데이터독의 여러 정체성 중 ‘에러 모니터링 도구’로서 사용하고자 할 때 가장 불편했던 건 두 가지였다.
- Real User Monitoring에는 잡혀있는데 ‘에러’로는 감지가 안 되는 이벤트가 많다.
- Slack integration이 너무 너무 구리다. 무슨 에러가 났는지 바로 인지가 안 된다.
원래 데이터독 하나로 Sentry, Amplitude 모두를 대체해보고 싶었지만 실패했다. 지금은 프론트엔드단에서 세션 리플레이 딱 하나만 쓰고 있다.
3. Zoom으로 사용자와 콜 잡아서 원격 제어하며 원인 파악
센트리와 데이터독으로 문제의 원인이 파악되지 않을 때도 상당히 많다. 대략적인 원인을 파악했더라도 내 환경에서는 재현이 불가능한 경우도 많다. 그 때 시도하는 게 사용자와의 Zoom 세션을 통한 원격 제어다.

현재 XL8에서 내가 담당하고 있는 MediaCAT은 데스크톱 웹앱이다. 모바일 앱이 아니기 때문에, 원격 제어로 사용자의 브라우저를 직접 통제하면서 네트워크 요청과 응답, 콘솔에 찍히는 로그, IndexedDB와 Cookies 등을 개발자 도구로 확인하면 훨씬 더 풍부한 정보를 수집할 수 있다.
이렇게 탐색해야 할 사용자가 많다면 상당히 번거로운 일이 되겠지만 MediaCAT은 B2B 솔루션이다. 사용자 수가 상대적으로 적으며 그들 한명 한명의 문제를 해결하는 게 아주 중요하다. 게다가 이렇게 개발자가 직접 문제를 해결해주면 해당 사용자는 그 시도만으로도 정말 고마워한다. 이런 데서 오는 뿌듯함도 무척 크다.
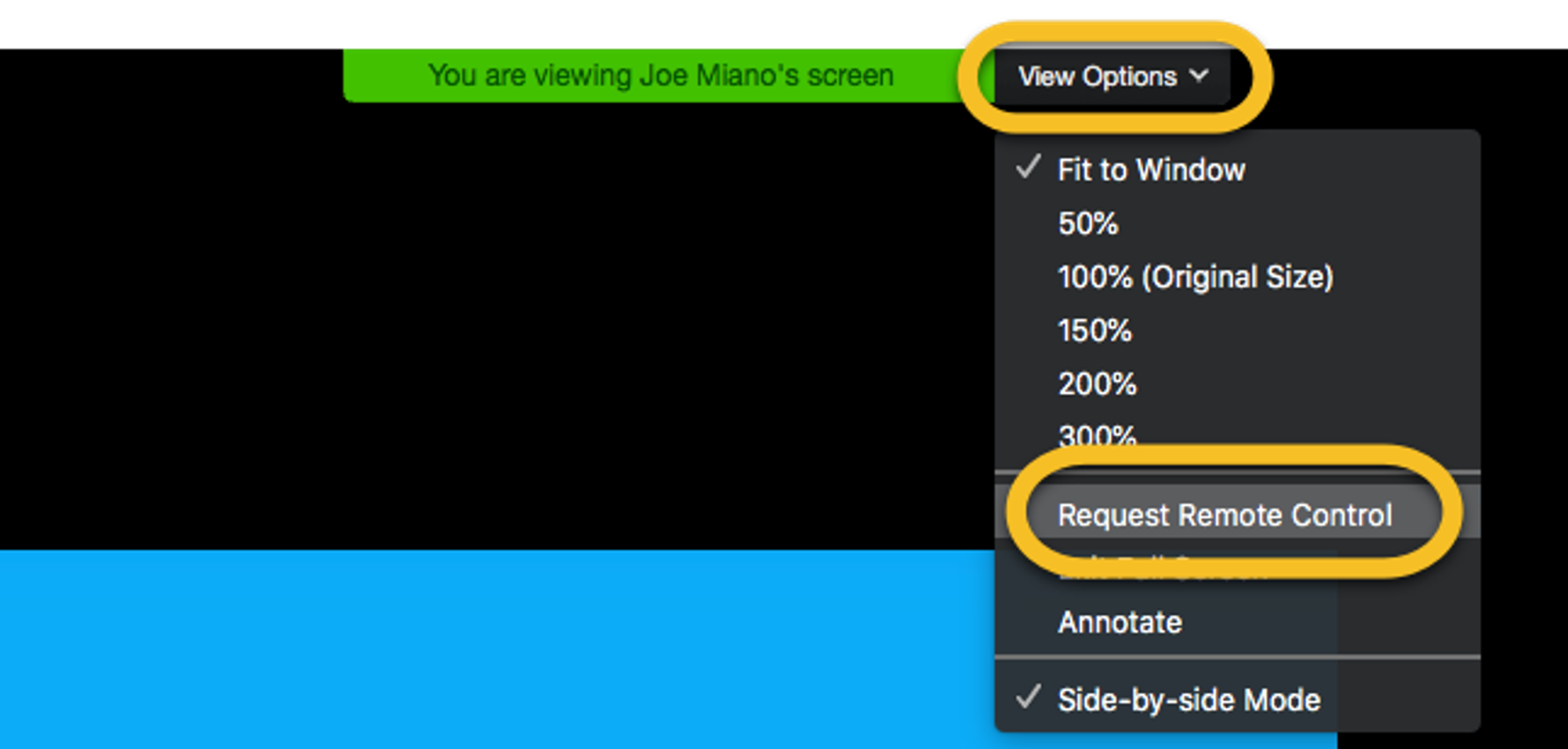
원격 제어가 가능한 미팅 솔루션은 Zoom 외에도 있겠지만, 세계 누구나 쉽게 사용할 수 만한 솔루션이라는 점에서 Zoom이 최고다. 기술과 친하지 않은 사용자라도 Zoom 화면 공유를 못하는 사람은 보지 못했다. 그 상황에서 원격 제어 요청 만 한번 해주면 된다. (‘설정’에 들어가서 추가적인 권한을 Zoom에 줘야 하긴 하지만, 안내가 잘 되어있다)
4. 내 환경에서 Chrome 디버거로 핀포인팅
1~3을 통해 내 환경에서 문제 상황을 재현할 만큼 정보가 수집되었다면, 사용자와 최대한 비슷한 환경을 만들어 나도 비슷한 행동을 하며 크롬 브라우저에서 디버깅을 시작한다. 이는 대개 이런 의문들을 확인하기 위함이다.
- 이 시점에 이 변수가 이 값이어야 하는데 정말 그런가?
- 어 아니네? 그러면 이 값을 마지막으로 어떤 함수가 바꾼 거지?
- 이 함수는 이 컴포넌트에서 이 시점에 호출되어야 하는데 그게 아니라 다른 타이밍에도 호출되는 건가?
추상적으로 표현하면,
- 정상 상태에 대한 심상이 내 안에 존재하고
- 그걸 확인하기 위해 관찰할 값들이 뭔지 알 때
- 문제 상태와 비교하며 점점 수사망을 좁혀나가는 데
디버거를 사용하는 셈이다.

좀 더 구체적인 행동 레벨로 묘사하면 이러하다.
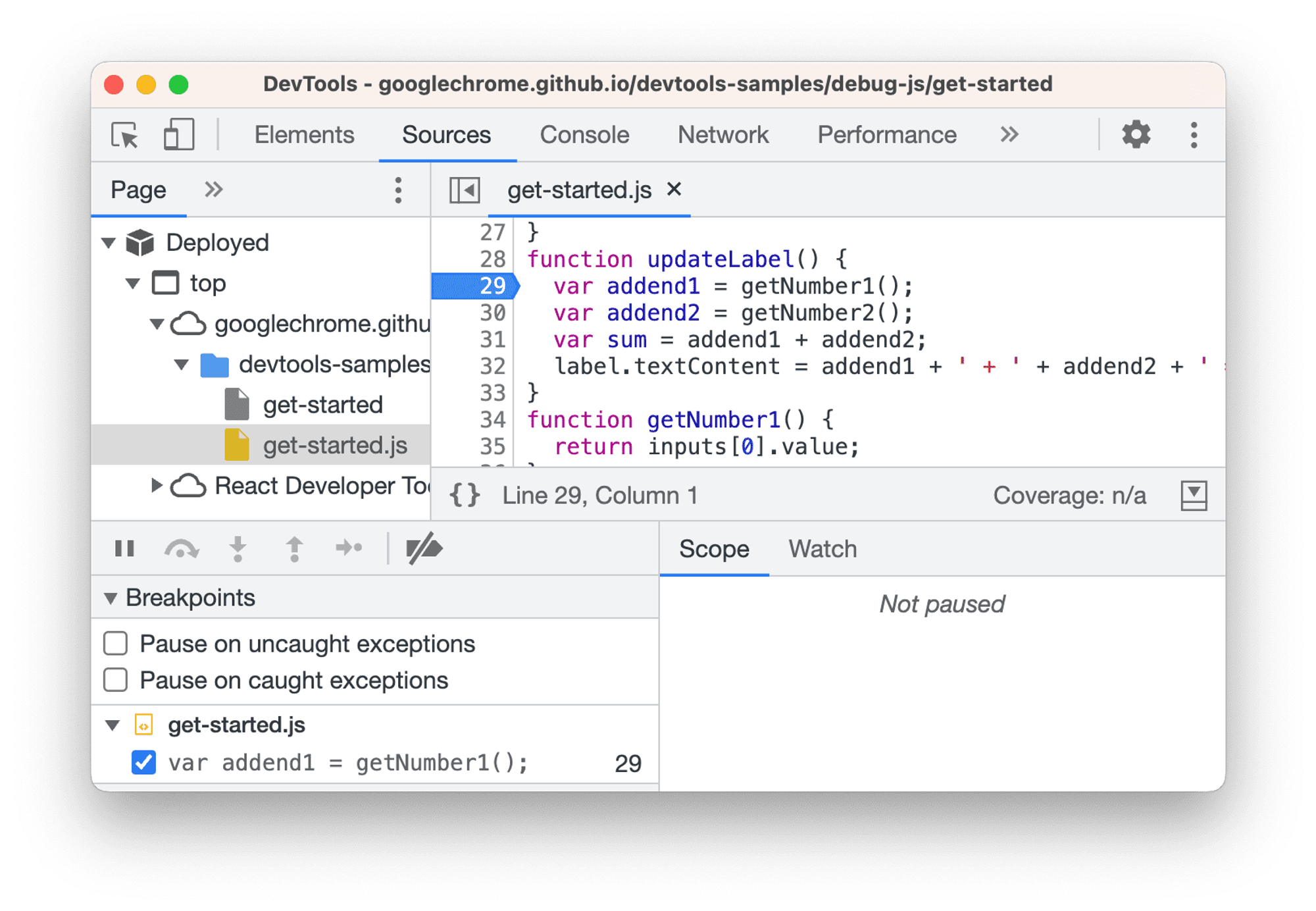
- 크롬 개발자 도구 > 소스 패널을 연다.
CMD+P로 관찰 대상 파일을 연다.- 중단점을 건다. 상황에 따라 조건부로 걸 수도 있고, 로그만 찍을 수도 있다.
- 중단된 부분부터 단계별로 진행시키며 궁금한 변수의 값을 확인(콘솔에서/감시 표현식을 추가해서)하거나, 콜스택을 보며 누가 이 함수를 불렀는지 확인한다.
- 문제에 대한 해상도가 높아짐에 따라 중단점 거는 위치를 수정해나간다.
로컬호스트뿐 아니라, 소스 맵만 업로드되어있다면 배포된 웹사이트에서도 똑같이 할 수 있다. (즉 고객과의 Zoom 세션에서도 할 수 있다는 뜻인데, 너무 번거로워지니 거기까지 해본 적은 거의 없다)
번외: Node.js에서 호출한 API 디버깅하기
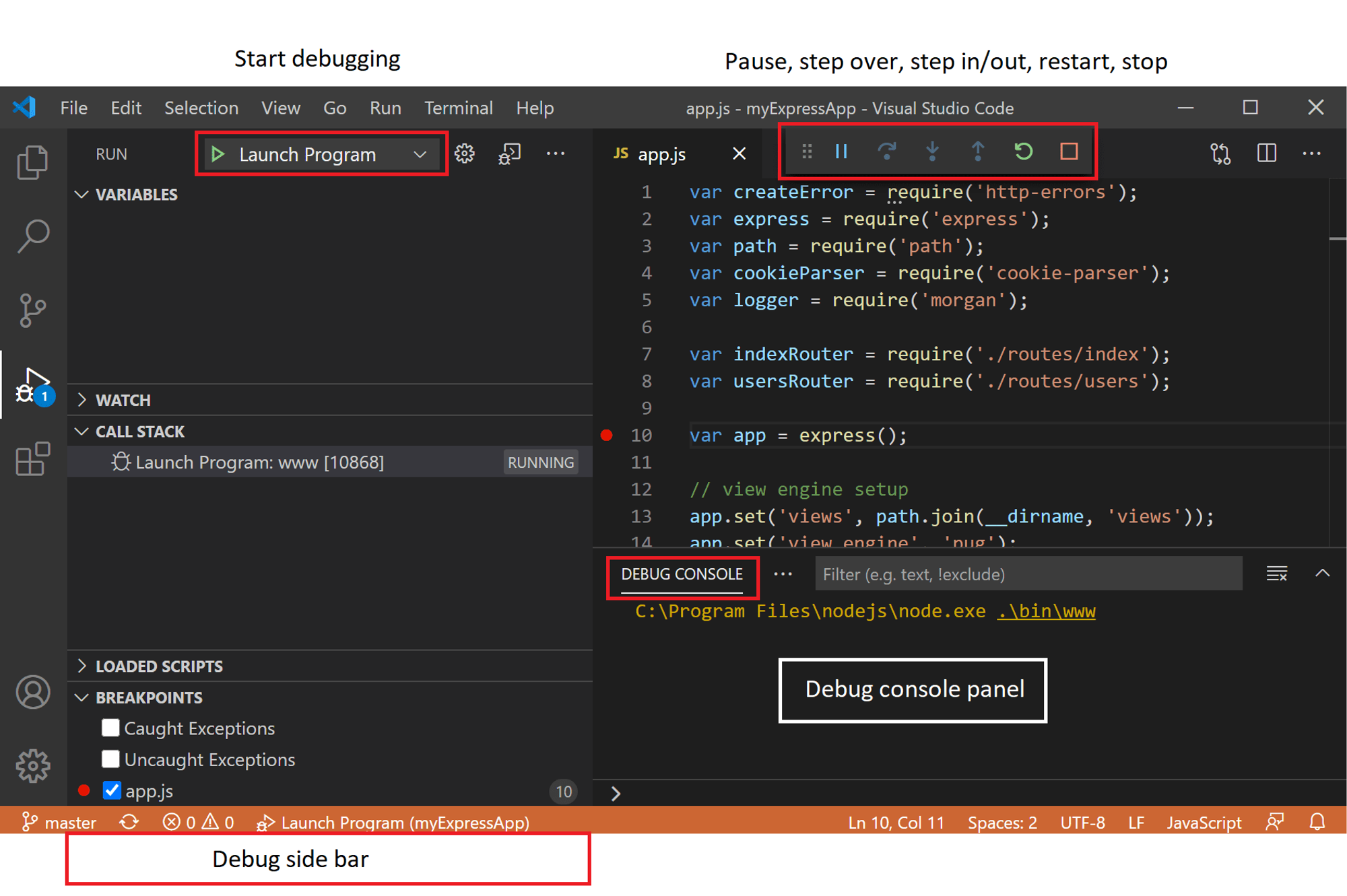
요즘은 Next.js를 필두로 클라이언트가 아닌 서버단(주로 Node.js)에서 API를 호출하는 경우도 많아지고 있다. 이렇게 되면 우리의 친구인 브라우저의 Networks 탭에서 API 호출의 응답값을 보기 어렵고, 디버깅도 하기 어렵다. 이럴 때는 IDE의 디버깅 도구를 사용하면 편리하다.
나의 주 에디터는 VSCode이고, 여기에는 Node.js 런타임에 대한 디버거가 내장되어 있다. Run and Debug 기능을 이용해 서버를 실행하고 나면 브라우저에서 하듯 중단점을 설정하고 단계별로 파고드는 게 가능하다.

이녀석은 나도 아직 많이 서툴다. 제품 만들면서 SSR을 할 일이 많지 않았고, 그래서 내 공구상자에 들어온지 한 달도 채 안 됐기 때문이다. 앞으로 더 자주 써먹으면서 익숙해지려 한다.
맺으며
실제로 디버깅 전문가 인터뷰에서는 그들이 사용하는 유용한 도구들도 무척 많이 등장했다. 이는 적절한 디버깅 도구를 적절하게 사용하는 것 또한 디버깅 역량 향상에 아주 중요하다는 뜻이다.
물론 그중에서도 가장 중요한, 전문가들도 가장 강하게 강조했던 도구는 “디버깅 마인드셋” 그 자체다. 여러 디버깅 도구를 사용하면서도 언제나 ‘내가 지금 무엇을 관찰하여, 어떤 정보를 수집해서, 어떤 가설을 확인하고자 하는가’ 같은 생각을 해야 시간을 허비하지 않기 때문이다. 이 디버깅 마인드셋에 대해서는 조만간 열릴 인프콘에서 좀 더 자세히 발표할 예정이다.


Member discussion