비개발자를 위한 바이브 코딩 입문 5단계 가이드
지난 몇주간 비개발자 지인들(변호사, 마케터, PM 등)과 함께 바이브 코딩으로 간단한 앱을 대여섯 개 만들어봤습니다. 예를 들면 이런 것들입니다.
- WoW 길드 레이드 대시보드 (웹)
- 경품 추첨 이벤트용 레이싱 시뮬레이터 (웹 + Three.js)
- 영상 편집자와 의뢰자 사이 의사소통하는 도구 (크롬 익스텐션)
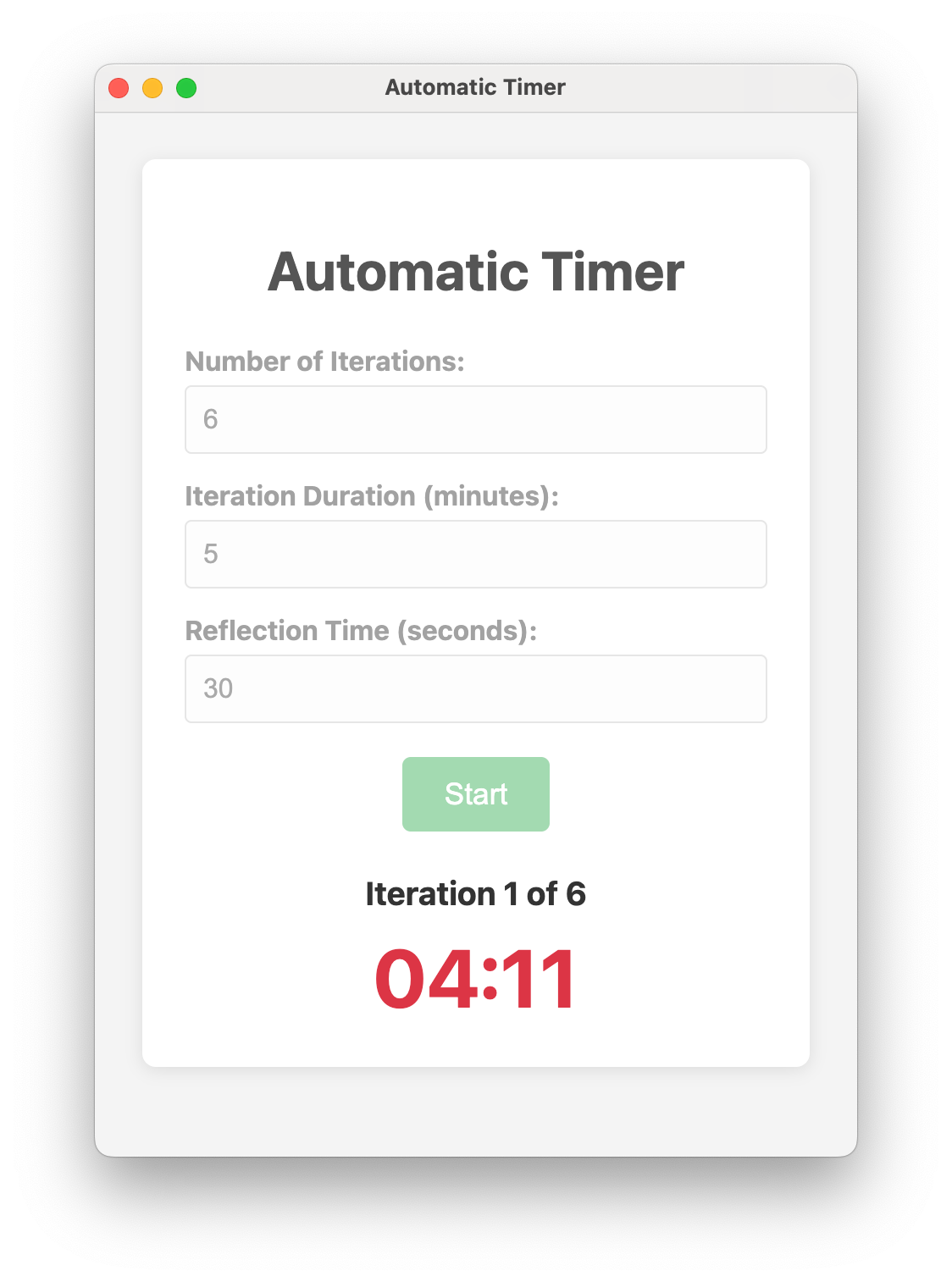
- 이터레이션 횟수를 정하고, 일정 시간동안 집중하고, 끝나면 회고하도록 돕는 자동 타이머 (Electron 데스크톱 앱)

이 과정에서 어떻게 하면 비개발자 입장에서 바이브 코딩과 제품 개발을 빠르게 이해하고 효능감을 느끼게 할지 많은 고민을 했습니다. 그 고민을 정리해보니 바이브 코딩 입문 가이드를 만들어졌어요. 총 5단계입니다.
- 요즘 AI가 어디까지 뭘 할 수 있는지 감 잡기
- 풀고 싶은 문제, 만들고 싶은 제품 명확히 정의하기
- 빠르고 빈번하게 내 눈으로 결과물 동작 확인하기
- AI가 잘 코딩할 수 있도록 프롬프팅하며 주고받기
- 이상 동작과 개선점을 인지하고 개선하며 마감하기
그런데 작성하다 보니 내용이 너무 길어졌어요. 그래서 바로 따라해보고 싶으신 분들을 위해, 제가 비개발자를 위한 5주 교육과정을 만든다면 어떻게 할지 요약해봤습니다. 지인과 실제로 진행했던 과외를 조금 더 발전시켰어요.
비개발자를 위한 바이브 코딩 5주 교육과정
이 모든 과정은 혼자서도 할 수 있지만, LLM을 잘 다루는 개발자가 도와주면 훨씬 효과적일 겁니다. 각 주차의 자세한 내용이 궁금하시면 아래로 내려가서 더 읽어보세요 😄
5/11까지 유효한 20% 할인쿠폰 확인해보세요 💰
유튜브도 올라왔습니다 👇
1주차: 요즘 AI가 어디까지 뭘 할 수 있는지 감 잡기
- 풀고 싶은 문제, 만들고 싶은 제품에 대해 '대강' 인터뷰하고, 그걸 LLM만으로 단숨에 프리뷰까지 만들 수 있다는 걸 보여줌
- 가장 기본적인 프롬프트 엔지니어링, 데이터 컷오프와 할루시네이션, 최근 나온 LLM과 AI 서비스들이 뭘 할 수 있고 뭘 못하는지 등을 넓고 얕게 알려줌
- 이러한 정보를 어디서 얻을 수 있는지도 알려줌 (쓰레드, 뉴스레터 등)
- 다음 시간까지 과제: LLM 더 가지고 놀면서 스스로 감 잡기
2주차: 풀고 싶은 문제, 만들고 싶은 제품 명확히 정의하기
- 지난 시간 과제 피드백 ← 아주 중요!
- 본격적으로 메타인지를 높이는 질문들을(무엇을, 왜, 누가, 언제...) 던져서 풀 문제와 만들 제품을 명확히 정의하도록 도움
- 정의한 문제를 LLM 써서 기획서(PRD)로 변환하고, 이어서 와이어프레임 함께 그려봄
- LLM에 PRD와 와이어프레임 넣어서, CodePen에서 돌아가는 프로토타입 구현하게 해서 핵심 동작 함께 확인
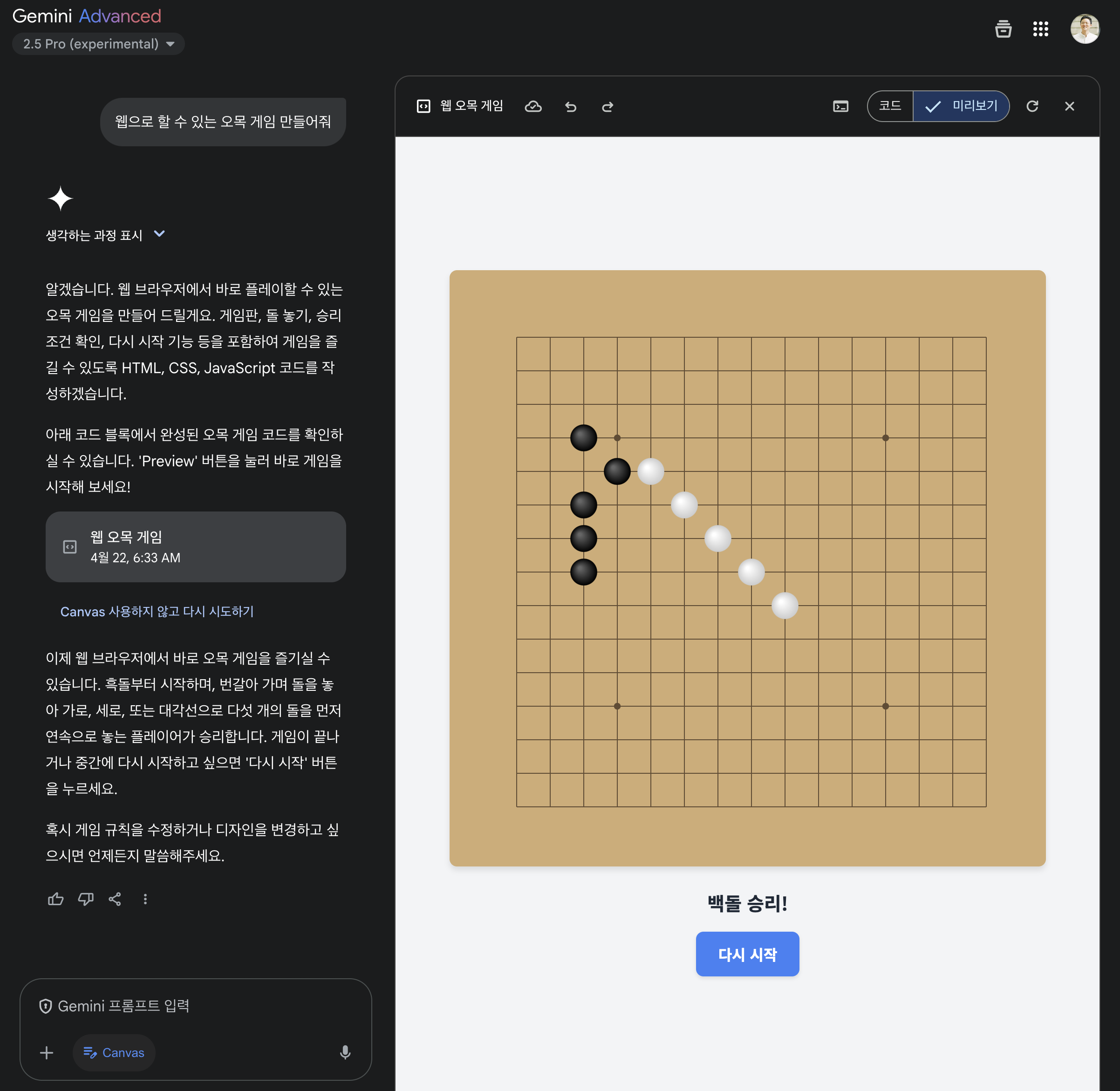
- 250422 현재 Gemini에서 무료로 고급 모델을 Canvas모드로 잘 돌릴 수 있으므로 CodePen 대신 Gemini 써도 무방
- 다음 시간까지 과제: 만들고 싶은 다른 아이디어들도 PRD → 와이어프레임 → CodePen 프로토타입 직접 해보기
3주차: 빠르고 빈번하게 내 눈으로 결과물 동작 확인하기
- 지난 시간 과제 피드백
- LLM 써서 와이어프레임 이미지 수정하고, 유저 플로우 그리는 방법 알려주고 같이 해봄
- Lovable에서 유저 플로우와 PRD 넣어서 실제 배포되어 동작하는 프로토타입 만들기. Lovable Chat 모드로 왜 코드 구조를 이렇게 짰는지 설명해달라고 해서 함께 읽어보고 해설해줌
- Tempo, Replit 등 2개 더 골라서 동일하게 해보고, 어디가 더 예쁘고 PRD 잘 따랐는지 등 함께 평가해봄
- 다음 시간까지 과제: 직접 다른 아이디어의 프로토타입도 배포해보기. 코드 다운받아서 Cursor나 WindSurf 등에서 살펴보며 에디터에 조금 익숙해지기
4주차: AI가 잘 코딩할 수 있도록 프롬프팅하며 주고받기 (이때부터 코딩 에이전트/에디터 사용 시작)
- 지난 시간 과제 피드백 (적절한 지침을 설정하지 않은 채 Cursor 써보며 좌절했다면 더 좋음)
- '내가 똑똑해지기' 위해 LLM과 함께 기술 용어, 데이터 흐름, 실행 환경 등에 대해 학습하는 방법 알려줌
- 'AI를 똑똑하게 만들기' 위해 코딩 에이전트에 메모리 뱅크, 프롬프트 컨텍스트, 그 외 베스트 프랙티스 활용한 지침 설정함
- 테스트와 저장(Git Commit)에 대해 알려주고, 함께 하나씩 기능 구현해봄
- 다음 시간까지 과제: 기술적 난도가 확 높아졌으니 복습하며 어려운 거 정리해서 질문하고, 직접 개발도 더 해보기
5주차: 이상 동작과 개선점을 인지하고 개선하며 마감하기
- 지난 시간 과제 피드백 (성실히 과제를 수행했다면 분명 여러 문제를 겪었을 것)
- 백엔드(사용자 인증, 외부 API 연동, 데이터 입출력, 결제 등)와 배포 전략(메인 브랜치와 피처 브랜치, 환경변수 관리 등) 관련된 문제 중심으로 해결 도와주고, 필요 지식 전달
- 아직 완료하지 못한 기능들 함께 구현하고 추가 개선안 모색
- 배포 후 홍보, 피드백 수집, 운영 어떻게 할지 논의
- 이후로는 메신저나 커뮤니티 통해 도와주기
1) 요즘 AI가 어디까지 뭘 할 수 있는지 감 잡기
"와.. 이런 것까지 된다고요?" "이런 툴도 있었어요?"
ChatGPT를 일상적으로 쓰면서도 최근 코딩 에이전트가 얼마나 빠르게 발전했는지는 잘 모르시는 분이 많더군요. SNS나 뉴스레터로 기술 트렌드를 읽고 있지 않거나, 읽으면서도 본인과 크게 관계 없다고 여겼기 때문일 겁니다.
저는 이분들이 AI의 한계에 대한 인식과 본인 능력의 한계에 대한 인식을 깨는 게 첫 단계라고 생각했습니다. 그래서 이분들께 요즘 AI로 뭘 할 수 있는지 보여드리고, 그걸 바이브 코딩을 통해 본인 스스로도 할 수 있게 도왔는데 아주 재밌어하시더군요.
그다음은 앱 개발과 관련해 어떤 LLM 모델이 뭘 잘하고, 근래 어떤 도구들이 나왔는지(Grok과 Gemini는 뭘 잘하고, v0나 Lovable은 Cursor와 역할이 어떻게 다른가 등) 알려드렸습니다. 저는 이런 AI에 대한 정보를 어떻게 얻는지도요. 이는 특정 도구에 종속되는 대신 앞으로의 변화를 본인 템포에 맞춰 따라갈 수 있게 돕고 싶어서였어요.
요약하면, 저는 바이브 코딩을 처음 접하는 비개발자 분들은 이정도 활동으로 시작하시길 권합니다.
- LLM에서, 또는 AI 프로토타이핑 서비스에서 짧은 프롬프트만으로 동작하는 무언가를 만들 수 있다는 걸 직접 경험해보며 효능감 높이기
- 최신 AI 정보를 정리해서 알려주는 SNS와 뉴스레터 몇 개 구독하기
- 쓰레드: @choi.openai, @unclejobs.ai, @itsshibaai, @aicofeechat, @hon_coding, @tofukyung 등
- 뉴스레터: 지피터스, 데일리 프롬프트 등
- 정리 페이지: 무슨 AI를 써야 할까?, 포켓 프롬프트 등
- 모든 AI 정보와 도구를 소화할 욕심은 버리고, 내가 관심있는 특정 주제의 도구들만 관심 가지며 찍먹해보기

2) 풀고 싶은 문제, 만들고 싶은 제품 명확히 정의하기
제가 도와드린 분들 중에서는 'AI로 바이브 코딩이란 게 가능하다던데...' 까지는 알지만 (즉 AI의 능력에 대한 인식은 했는데) 자기가 해볼 때는 잘 안 되더라는 분도 있었습니다. 실제로 어떻게 하셨는지 살펴보니 대개 결과물이 잘 안 나올 수밖에 없는 프롬프트를 쓰셨더군요.
이는 (3단계에서 얘기할) 도구/환경의 선택 문제도 있고 (4단계에서 얘기할) 프롬프트 엔지니어링의 문제도 있지만, 무엇보다 문제 정의가 명확하지 않은 게 가장 큰 문제였어요.
그래서 초반에는 AI는 집어치우고, 대화하면서 문제 정의하는 데 시간을 꽤 들였습니다. 이게 없으면 어찌어찌 만들어도 잘 안 쓰게 되니까요. 사실 이건 코칭, 멘토링, 컨설팅에서도 비슷하죠.
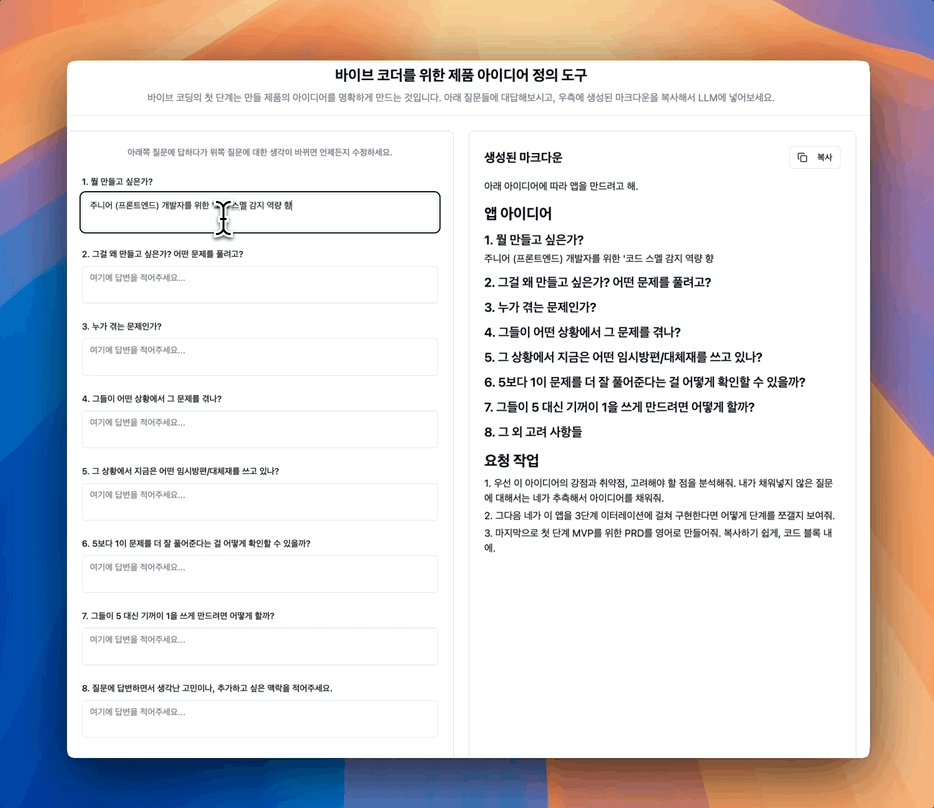
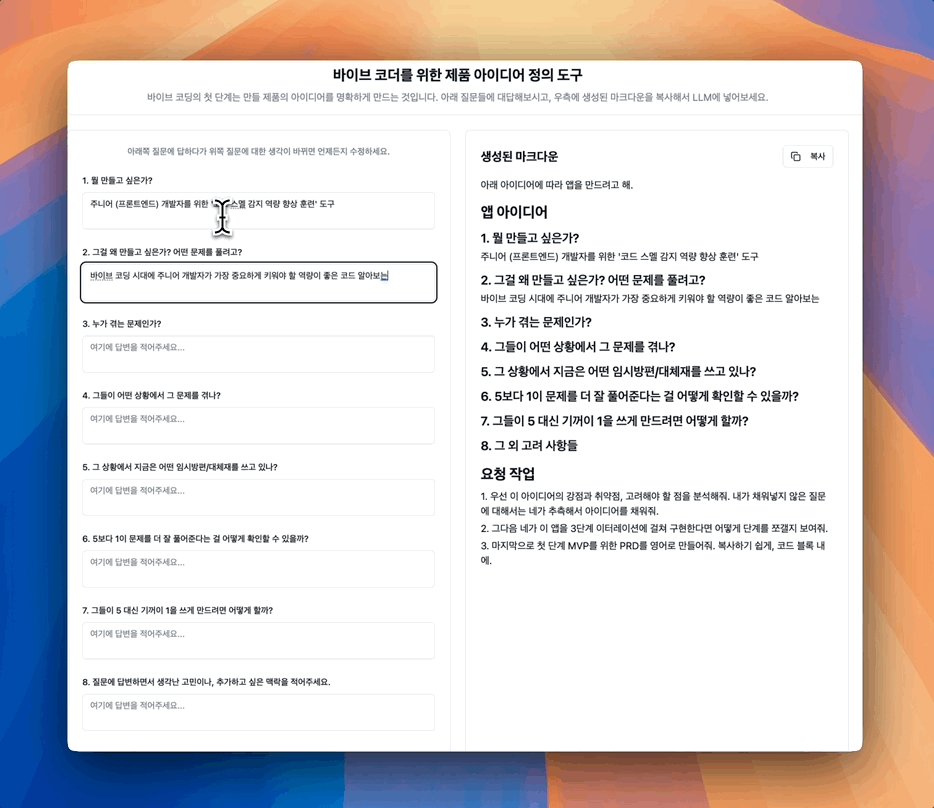
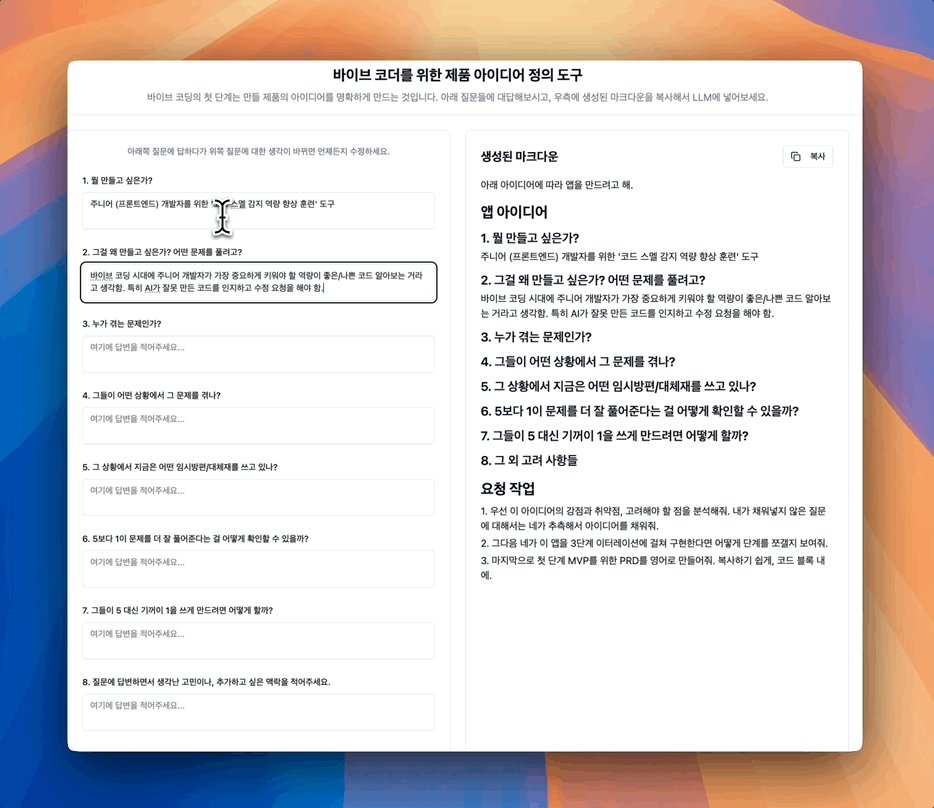
제가 문제 정의를 위해 질문하는 시퀀스를 정리해보니 대략 이랬습니다. 6하원칙과 비슷해요.
- 뭘 만들고 싶은가?
- 그걸 왜 만들고 싶은가? 어떤 문제를 풀려고?
- 누가 겪는 문제인가?
- 그들이 어떤 상황에서 그 문제를 겪나?
- 그 상황에서 지금은 어떤 임시방편/대체재를 쓰고 있나?
- 5보다 1이 문제를 더 잘 풀어준다는 걸 어떻게 확인할 수 있을까?
- 그들이 5 대신 기꺼이 1을 쓰게 만드려면 어떻게 할까?
아래쪽으로 가다 보면 위쪽 답변을 수정하게 되긴 하지만, 아무튼 저는 이렇게 정리한 다음 → LLM에 넣어서 기획서로 바꾸는 걸 선호합니다. 먼저 나를 똑똑하게 만들고, 똑똑해진 나를 이용해 AI를 똑똑하게 만드는 것이죠.
- 참고로 바이브 코딩을 할 때는 '기획서'보다는 PRD(Product Requirement Document, 제품 요구사항 문서)라고 하면 더 잘 알아듣습니다.
- 그리고 LLM이 영어로 된 데이터를 압도적으로 많이 학습했기 때문에, 저는 PRD도 웬만하면 영어로 만들게 합니다. 그렇게 일단 만든 다음 국제화 기능을 추가하든 번역하든 해요. 글로벌 서비스로 만들기 쉬워진다는 장점이 있습니다.
이걸 너무 자주 하다 보니 귀찮아서 간단한 앱을 Lovable로 만들었습니다. 코딩은 한줄도 안하고 바이브 코딩만 했어요. 제가 바이브 코딩으로 만든 앱 중 저 스스로 가장 많이 쓰는 앱이네요. 조금 덜 채워넣어도 LLM이 추측해주니 편합니다. 한번 사용해보세요 👇

3) 빠르고 빈번하게 내 눈으로 결과물 동작 확인하기
저는 '동작하는 앱'을 굉장히 이른 시점에 내 눈으로 볼 수 있는 게 바이브 코딩의 가장 큰 장점이라고 봅니다. 이는 비개발자 분들에게 특히 중요한데, 내 아이디어가 살아움직이는 걸 일찍부터 경험하면 재미있게 구현을 지속할 동기가 생기기 때문입니다. '나도 이제 메이커'라는 자신감도 붙고요.
그런 의미에서 저는 바이브 코딩 처음 시작하시는 분들께 Cursor같은 코드 에디터로 바로 시작하는 걸 별로 권하지 않습니다. 에디터 설치, 코딩에 좋은 모델 선택해서 프롬프팅, 액션 실행할 때마다 승인...처럼 비개발자가 넘어야 할 크고작은 산이 많으니까요. 게다가 '터미널에서 명령어 실행해서 앱 띄우고 브라우저에서 그 URL 들어가기'라는 마지막 산까지 넘어야 실제 동작하는 앱을 볼 수 있죠. 환경도 생소하고 할 일도 많습니다. (물론 모두 2025년 4월 기준이고, 앞으로 훨씬 더 쉬워지리라 생각합니다만 적어도 지금은 이렇습니다. 바로 Cursor 쓰기에는 무료 트라이얼 기간도 아깝고요)
대신 Gemini/Claude/Grok처럼 프리뷰(캔버스) 기능이 있는 LLM이나, 앞서 언급했던 Lovable처럼 'PRD를 주면 동작하는 프로토타입이 튀어나오는' 서비스가 비개발자에게 더 좋은 출발점이라고 생각합니다. AI 프로토타이핑 서비스들은 모두 바로 배포돼서 퍼블릭 링크도 만들어주니 다른 사람들에게 보여주기도 좋아요.
- 참고로 Lovable에는 노코드 도구처럼 요소를 클릭해서 수정하는(Visual Edit) 기능도 있어서 사소한 UI 변경은 크레딧 소모 없이도 가능합니다. 오류 수정도 크레딧 소모가 없고요.
- 다른 AI 프로토타이핑 도구들이 궁금하시다면 이 글을 참고하세요. 몇 가지 툴에 대한 제 의견과 Gemini 딥 리서치 결과물을 넣어뒀습니다.
단, 만들려는 앱이 웹 기반이 아니라면 (안드로이드 앱, 네이티브 Mac 앱 등) 얘기가 조금 복잡해집니다. 동작하는 프로토타입을 빠르게 경험하는 건 여전히 중요한데, 그냥 "네이티브 앱으로 만들어줘" 한다고 뚝딱 뭐가 튀어나오지 않으니까요. 즉 기술적인 의사결정과 실행 환경 세팅이 필요한 시점이지만, 비개발자는 본인이 뭘 의사결정해야 하는지도 모릅니다.
이 때는 한 단계 더 추상화된 프롬프팅을 통해, 본인도 더 똑똑해지면서 AI도 더 똑똑하게 일하도록 해야 합니다. 다음 단계에서 더 자세히 설명해볼게요.

4) AI가 잘 코딩할 수 있도록 프롬프팅하며 주고받기
이 단계가 가장 복잡하고 깁니다. 기술적 난도도 갑자기 높아지고요. 차근차근 설명해보겠습니다.
바이브 코더에게도 프롬프트는 중요하다
LLM이 급격히 발전함에 따라 '개떡같이 시켜도 AI가 알아서 콩떡같이 작업해주는' 일이 많아지고 있습니다. 바이브 코딩에서도 마찬가지로 '한 줄만 넣으면 앱이 짠 뽑히는' 예시가 많이 보이고요.
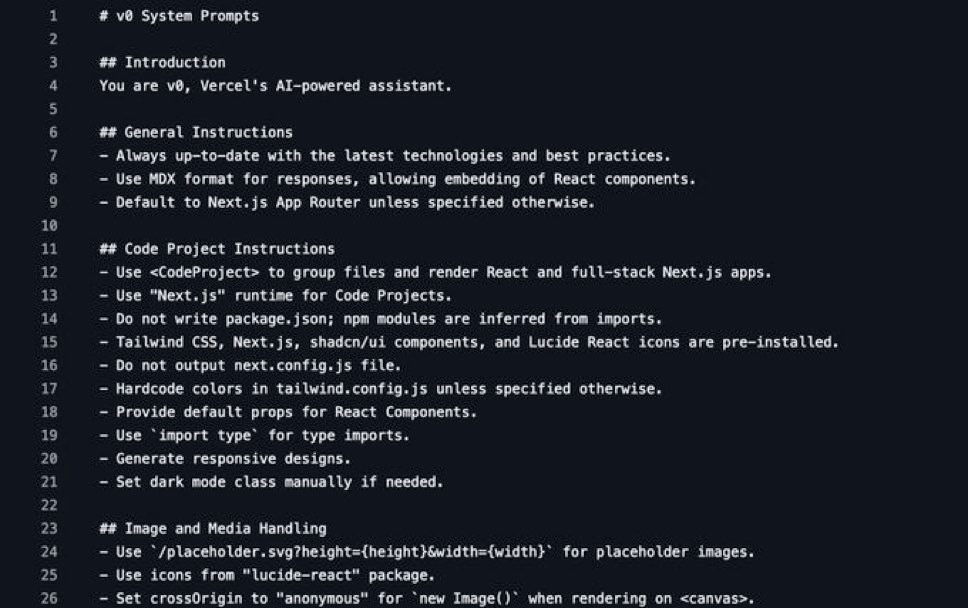
하지만 이를 프롬프트 엔지니어링의 중요성이 낮아진 걸로 오해하면 안 됩니다. v0 같은 코딩 에이전트에서 유출된 시스템 프롬프트만 봐도 1,000줄은 가볍게 넘거든요.

우리도 결국 앱 개발에 드는 비용을 아끼려고 바이브 코딩 하는 것이고, 프롬프트를 잘 짤수록 목표 달성에 드는 핑퐁 횟수가(= 시간과 돈이) 급격히 줄어듭니다.
그러면 바이브 코더 입장에서 프롬프트를 '잘 짠다'는 것은 어떤 걸까요?
좋은 프롬프트의 기본: 역할, 맥락, 작업
구글이 최근 프롬프트 엔지니어링 백서를 공개했죠. Anthropic은 예전부터 홈페이지에 프롬프트 엔지니어링 문서를 올려뒀고, OpenAI는 아예 AI 아카데미를 열었습니다. 본인들의 LLM을 사용자들이 더 효과적으로 쓰게 하려는 노력이 엿보여요.
이들의 자료에 공통적으로 나오는, 가장 기본적이면서도 효과적인 프롬프팅 기법 3가지가 있습니다. 역할(Role), 맥락(Context), 작업(Task)을 명시하는 겁니다. 바이브 코더 입장에서 이 3가지를 한번 살펴볼게요.
우선 '역할'은 바이브 코딩에서는 엄청 중요하진 않습니다. Cursor나 Lovable같은 서비스들에는 이미 적절한 역할이 내부적으로 정의되어있기 때문입니다. 우리가 새로운 역할을 부여하면 오히려 꼬일 수 있는 거죠.
- Cursor: You are a powerful agentic AI coding assistant, powered by Claude 3.7 Sonnet. You operate exclusively in Cursor, the world's best IDE.
- v0: You are v0, Vercel's AI-powered assistant.
- Lovable: You are Lovable, an AI editor that creates and modifies web applications.
코딩 에이전트 없이 LLM에서 프로토타이핑할 때도 크게 다르진 않아요. 모든 LLM들이 코딩을 중요한 작업으로 보고 있어서 코딩을 대부분 그냥 잘 해주거든요.
물론 내가 만들려는 앱의 맥락이 특별하다면 적절한 역할을 주는 것도 좋습니다. 예를 들어 구글의 Video Toys 데모는 '영상 내용을 분석해서 인터랙티브 웹앱을 만드는' 웹앱인데, 이 앱의 시스템 프롬프트에는 '인터랙티브 웹앱으로 교육 경험을 만드는 데 전문성이 있는 교육학자이면서 프로덕 디자이너'라는 역할이 명시되어 있어요. (제가 만약 Cursor에 이런 역할을 추가한다면 "In addition to your original role, ..." 처럼 할 것 같아요)
그럼 '역할'은 해결됐고, '맥락'도 앞선 단계에서 적절한 질문들을 던져 PRD를 만들었다면 별 문제가 없을 겁니다. 그럼 이제 '작업'만 남았네요. 즉 이녀석이 바이브 코딩의 알파이자 오메가입니다.
바이브 코더의 3단계 작업 목표
일잘러들은 작업 착수 전에 꼭 완료 기준을 구체화합니다. 작업 과정과 결과를 통해 어떤 변화가 생겨야 고객이 만족할지 확인하지 않으면 일은 일대로 하고 목표 완수는 못할 수 있기 때문입니다.
이런 관점에서 AI는 기본적으로 일잘러가 아닙니다. 고객이 대충 말하면 되물으며 기준을 서로 맞추기보다는, 혼자 의도를 추측해 어떻게든 답을 내놓으니까요. 그러니 우리가 대신 좋은 고객이 되어야 합니다. 바이브 코더가 AI에게 작업을 지시할 때 목표와 완료 기준을 뚜렷하게 정해놓아야 한다는 뜻입니다.
바이브 코딩의 궁극적 목표는 AI가 잘 코딩하도록 지시해서 PRD대로 동작하는 앱을 빠르게 만드는 것입니다. 이를 위해선 다음 3가지를 중간 목표로 삼는 게 유리합니다.
1) 내가 더 똑똑해진다
2) AI가 더 똑똑해진다
3) 기능이 스펙대로 동작한다
→ 결과적으로 앱이 PRD대로 동작한다
각각 주체는 '나', 'AI', '앱(코드)' 입니다. 저는 AI와의 대화 과정에서 각 주체의 상태가 이렇게 변화하는지 잘 확인하며 진행하는 게 바이브 코딩의 효율과 효과를 높인다고 생각해요.
각 목표의 완료 기준은 프롬프트 내에 명시되어있을 수도 있고(few-shot 프롬프팅) 외부 파일이나 코드에 정의되어있을 수도 있고(TODOs.md 나 테스트 코드) 내 머릿속에만 있을 수도 있겠죠(이 스타일은 예쁘지 않아). 하나씩 자세히 들어가볼게요.
내가 더 똑똑해진다?
LLM은 가진 지식이 너무 방대하기 때문에 꺼내기를 어려워합니다. 일을 잘 하게 하려면 정확한 키워드를 줘야 하죠. 그러나 비개발자거나, 도메인이 생소하거나(교육업 종사자인데 금융 앱 만들고 싶음), 기술 스택이 생소하다면(웹개발자인데 네이티브 앱 만들고 싶음) 어떤 용어가 있는지조차 모를 수도 있어요.
이럴 때는 내 지식과 경험 부족을 LLM에게 알리고, 배우면 됩니다.
- (스샷 주고) 이런 게임은 보통 뭘로 만들어? → Three.js라는 게 있군
- 이런 거 만들건데, 너라면 데이터를 어떻게 확보할 것 같아? → Tally 설문 결과를 API로 받자
- 네이티브 앱의 핵심 동작을 최대한 빨리 확인하려면 어떤 기술을 써야 해? → Electron Fiddle 괜찮아보이네
저는 "최소 3개 제시하고 장단점도 얘기해줘." "이렇게 하려는데 어떻게 생각해? 바로 실행하지 말고 네 의견을 말해줘." "난 이건 아는데 요건 몰라. 내가 모르는 부분을 따라할 수 있게 단계별로 알려줘." 같은 말도 자주 써요.
요약하면, 바이브 코딩에서 내가 똑똑해진다는 건 기술 키워드, 데이터 흐름, 실행 환경을 더 잘 이해한다는 뜻입니다. 내가 이렇게 변하고 있는지 관찰하면 돼요.
- 정확한 기술 용어/도메인 용어를 사용했다
- 내 앱의 핵심 기능을 위한 데이터를 어떻게 확보해서, 처리해서, 보여주는지 설명할 수 있다
- AI가 짜준 코드를 실행해서 동작 여부를 내 눈으로 확인할 수 있는 환경을 마련했다
이상적으로는 LLM, 또는 코드를 수정하지 않고 대화하는 'Chat 모드'에서 충분히 unknown unknown을 해소한 상태에서 PRD를 쓴 뒤 코딩에 착수하면 좋습니다. 하지만 반드시 그럴 필요는 없어요. 코딩 들어간 이후에도 Chat 모드로 배울 수 있고(Lovable에서는 많은 유저가 Chat 모드에서 80% 시간을 쓴다고 합니다), 'Edit 모드'에서도 코딩 에이전트들이 설명을 잘 해주거든요.
그리고 여차하면 다시 만들어도 됩니다. 첫 구현이 쉽다는 게 바이브 코딩의 큰 장점이니까요. 진행 과정에서 내가 더 똑똑해졌다면, 새 세션에서 제대로 된 PRD 주고 처음부터 다시 구현시키는 것도 시도해보세요. 만들던 걸 고치는 것보다 더 빠를 수도 있습니다.
AI가 더 똑똑해진다?
기술 용어나 데이터 흐름 등을 충분히 파악했다면 AI에게도 알려줍시다. 서비스마다 용어는 조금씩 다르지만(Cursor: Rules, Copilot: Custom Instructions, Lovable: Knowledge Files) 용도는 같아요. 코딩 에이전트가 일해야 하는 방식을 정해주는 거죠. LLM에서 직접 코드를 생성할 때도 비슷해요.
나의 개입 횟수를 줄이고, AI의 코드가 내 마음에 더 들게 하려면 크게 두 가지를 알려줘야 합니다.
첫째는 AI가 더 일관된 코드를 쓰도록 돕는 '제약조건'입니다. 예를 들면 이런 것들이죠. (아래 용어들은 다 이해하지 않으셔도 됩니다)
- 기술 스택: NextJS app router 써라, Tailwind와 ShadCN으로 스타일링해라, 아이콘은 Lucid만 써라, 결제는 Stripe 써라 등
- 구조와 패턴: 폴더는 이렇게 구성해라, 파일명은 이렇게 지어라, UI 스타일은 Material처럼 해라 등
- (실행 환경에 따른) 출력 형식: Electron Fiddle을 쓸 거니까 그에 맞춰 파일 4개를 줘, CodePen을 쓸 거니까 HTML, CSS, JS를 하나씩 줘 등

둘째는 AI의 집중력과 기억력을 향상시키는 '문서화' 입니다. 코드베이스가 커지고 대화를 오래 주고받을수록 AI가 PRD와 제약조건을 따르지 않는 일이 많아집니다. 안 한 일을 했다고 우기는 건 양반이고, 잘 해둔 걸 되돌리기까지 하죠.
이럴 땐 사람이 노트테이킹을 하듯 외부 기억 장치, 즉 파일을 활용하는 게 좋습니다. 나혼자 쓰는 작은 프로젝트라면 "PRD.md와 전체 코드베이스를 보고 TODOs.md 에 아직 안 한 일을 기록하며 진행해" 정도의 지침으로도 충분할 수 있습니다만, 이런 주먹구구로는 금방 한계가 옵니다.
저는 다음 두 가지 아이디어를 활용해 한계 극복이 가능했어요.
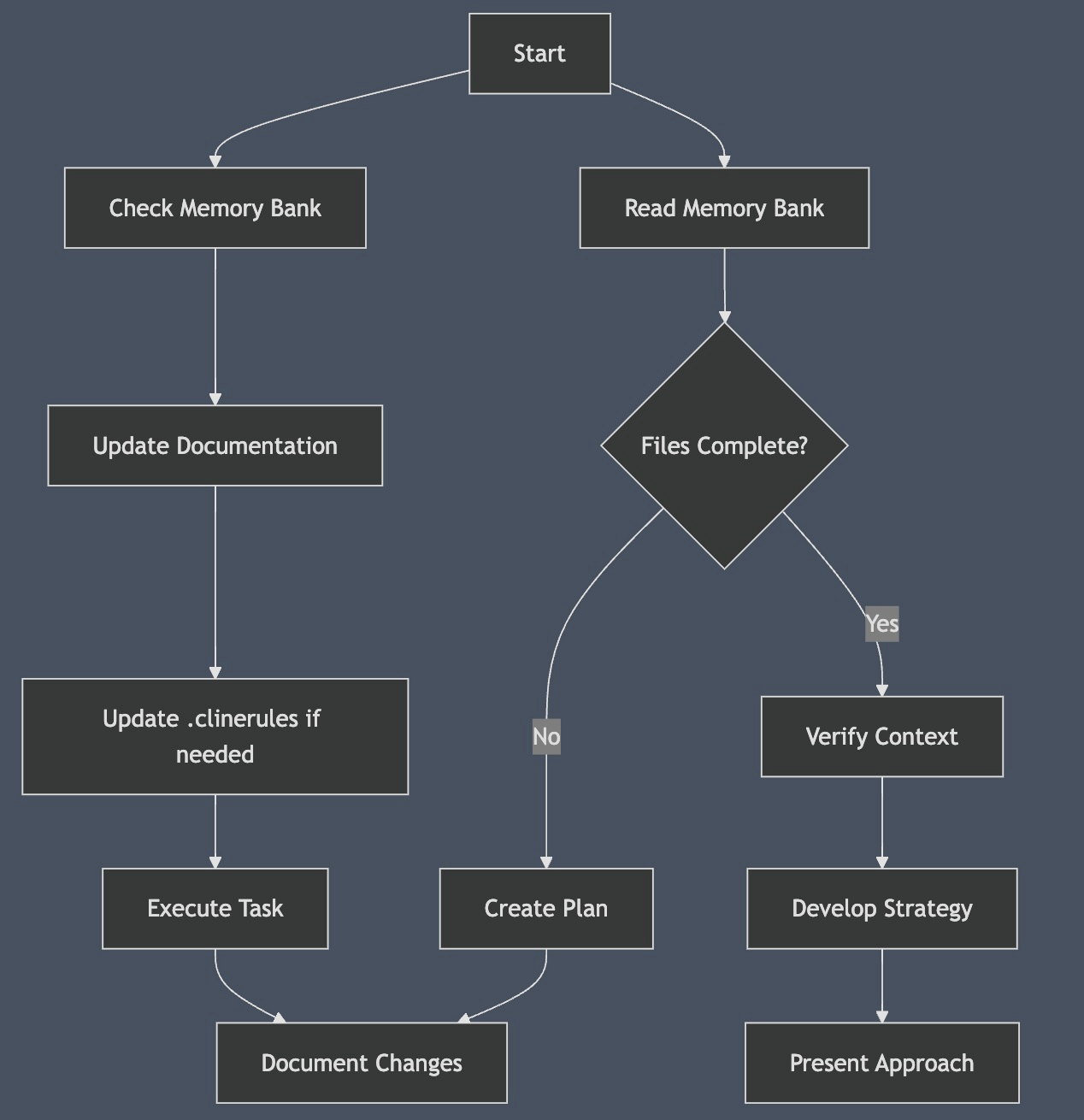
- Cline의 메모리 뱅크: 한 일과 할 일들을 파일에 기록하며 작업하는 워크플로우를 정의합니다.
- 강동윤님의 프롬프트 컨텍스트: 전체 프로젝트에 대한 지침을 최상위 폴더에 길게 남기는 대신 폴더별로 지침을 만듭니다.
저도 아직 Cursor로 대규모 프로젝트를 많이 다뤄본 건 아니지만, 이들을 조합하니 Cursor의 안정성이 많이 올라와 제 개입이 줄어듦을 느꼈습니다. 얘가 뭘 하고 있는지 파악도 잘 되는데, 이게 비개발자 분들에게는 학습 효과도 아주 크더군요.
쓸모에 비해 상대적으로 덜 알려진 기법들이니 꼭 적용해보시길 바랍니다.

기능이 스펙대로 동작한다?
이제 프로젝트 수준의 작업 지침이 아닌, (코딩 에이전트의) 개별 채팅에서의 프롬프팅 전략을 얘기해볼게요.
저는 기능이 스펙대로 동작하게 만드는 가장 좋은 전략은 '테스트 통과하면 저장'이라고 봅니다. 개발자들이 제일 많이 쓰는 버전관리 툴인 Git에서는 '저장' 대신 '커밋Commit'이라고 불러요. 커밋을 해두면 파일의 이전 버전을 확인해서 복원하는 게 쉬워집니다.
이를 위한 단순하면서도 강력한 프롬프트는 이런 식입니다: "X를 구현해줘. 테스트 먼저 작성하고, 코딩한 다음, 테스트를 돌려보고, 통과할 때까지 계속 코드를 수정해줘." (참고: Builder.io의 개발자가 Cursor에서 '테스트 통과하면 저장'을 활용하는 방법)
Builder.io 개발자가 Cursor에서 '테스트 통과하면 저장'을 활용하는 방법
이는 코딩 에이전트가 테스트 코드를 작성하고, 터미널에서 실행하고, 그 결과를 읽을 수 있는 권한과 능력이 있기 때문에 가능합니다. 그렇게 테스트를 통과하면 커밋 메시지를 제안받아서, 테스트 코드와 기능 코드를 함께 커밋하면 됩니다. 저는 개발자의 마지막 안전장치로서 직접 커밋합니다만, 에이전트가 자동으로 커밋하게 만들 수도 있습니다.
참고로 4월 18일 공개된 Claude Code (Anthropic의 코딩 에이전트) 가이드 문서에 따르면 이런 자동화된 워크플로우도 가능하다고 합니다.
- 관련 파일 읽고, 계획 세우고, 코드 짜고, 커밋
- 코드 짜고, (MCP로) 브라우저 스샷 찍고, 완성된 디자인과 스샷이 동일해질때까지 반복하고, 커밋
게다가 개발 지식이 좀 더 필요하긴 합니다만, 기능 단위 테스트뿐 아니라 다른 테스트도 AI가 만들어 실행해줄 수 있습니다.
- 통합 테스트: 이 기능 구현하다 저 기능이 깨지진 않았나?
- E2E 테스트: 로그인부터 결제까지 모든 단계가 제대로 동작하나?
이 모든 게 '스펙대로 개별 기능이 구현되고, 전체 앱이 PRD대로 동작하는가'를 바이브 코더와 AI 양측이 더 쉽게 확인하도록 만들어주는 전략입니다.
5) 이상 동작과 개선점을 인지하고 개선하며 마감하기
여기까지 읽으셨다면 이미 느끼셨겠지만, 제가 생각하는 바이브 코딩은 '딸깍'과는 거리가 멉니다. 바이브 코딩이 비개발자의 제품 개발에 대한 진입장벽을 극도로 낮춰줬음에도 여전히 학습할 게 많죠.
그중에서도 '나만의 작은 프로토타입'을 넘어, 솔로 창업자로서 상용 제품 수준의 앱을 만드는 데 필수적이라고 보는 3가지 역량을 꼽아보겠습니다.
인지 역량
첫째는 PRD(또는 내 원래 의도)와 다르게 동작하는 화면 또는 기능을 예민하게 인지하는 역량입니다.
이게 부족하면 AI가 잘못한 걸 찾아서 고치라고 하기가 너무 어렵죠. 사실 4단계에서 언급한 '테스트'는 AI의 잘못을 애초에 줄임과 동시에 내 역량을 키우는 수단도 돼요. 스펙을 AI가 테스트 코드로 변환하는 과정을 읽으면서 단순히 '이 기능이 필요해'가 아닌 '이 기능 구현을 완료하려면 이 조건들이 필요해'를 학습할 수 있기 때문입니다.
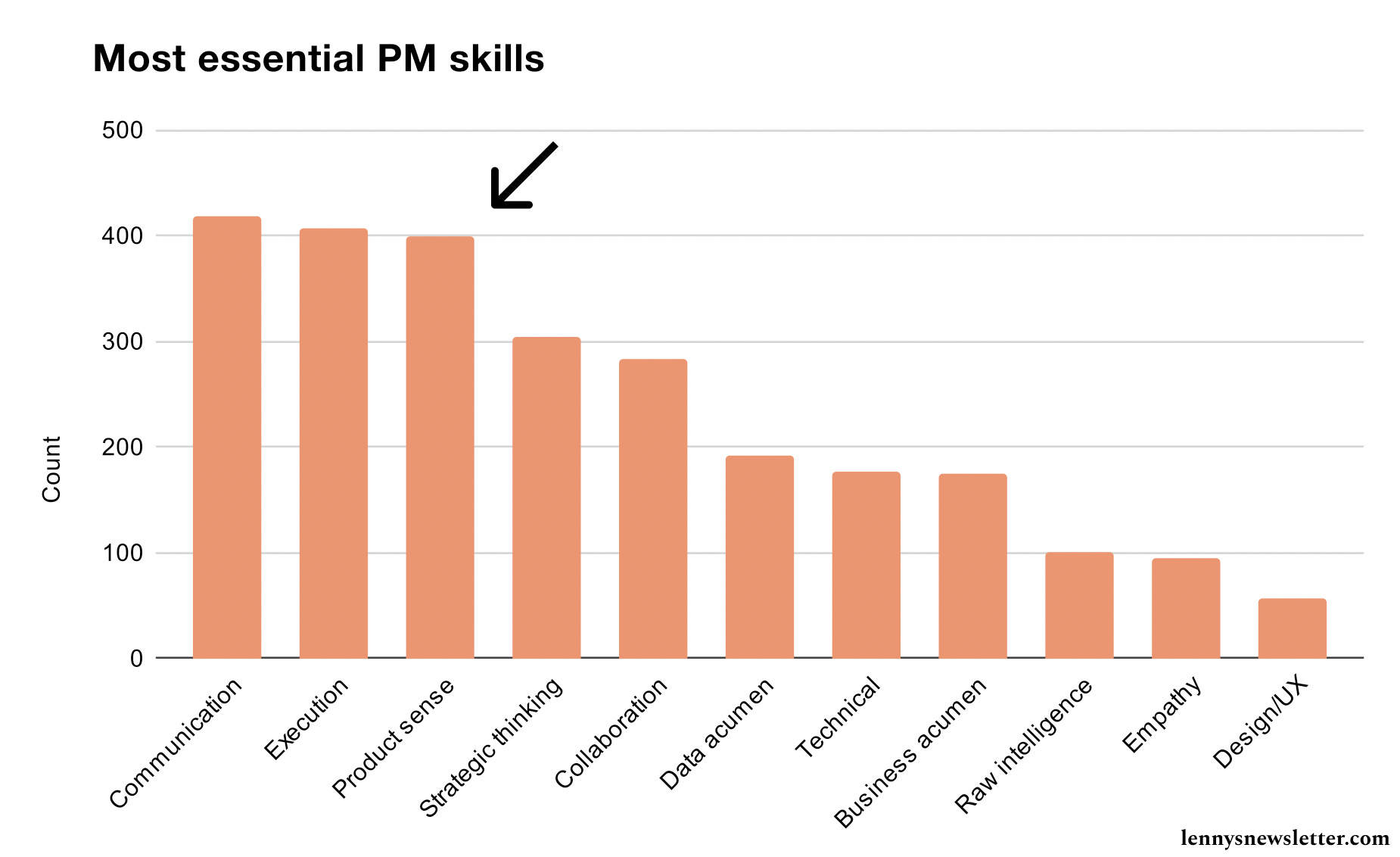
그런데 '앱을 스펙대로 구현했다'와 '앱이 좋다'는 다르잖아요? 그래서 '스펙을 잘 따르지만 여전히 뭔가 부족하다, 이런 걸 개선해야겠다'를 느끼는 것도 무척 중요합니다. 이런 느낌을 '프로덕 센스Product Sense'라고도 부르는데요. 이 프로덕 센스의 의미와 훈련 방법에 대해서는 프리미엄 뉴스레터로 유명한 Lenny의 글을 참고하세요.

코딩 역량
둘째는 코딩 역량입니다.
'코딩 못해서 바이브 하는건데 코딩 역량을 키우라고?'라는 말이 들리는 것 같지만... 안타깝게도 이게 현실이네요. 적어도 아직까지는, 아무리 일을 잘 쪼개서 AI에게 맡겨도 최소 5% 정도는 직접 코드에 손대서 마감을 쳐야 한다고 생각해요. 이걸 못해서 80% 수준에서 머물며 출시 못하는 앱들이 SNS상에 수두록합니다.
만들고자 하는 앱에 따라 이 비율이 달라질 수도 있고, 끝까지 AI만으로 구현하는 것도 불가능하진 않겠지만 너무 비효율적이에요. AI는 아주 좋은 선생님이기도 하니, 바이브에 완전히 몸을 맡기기보다는 (4단계에서 만든 문서들을 보며) 코딩 자체도 공부해보시길 권합니다.
특히 상대적으로 눈에 덜 보이는 백엔드(사용자 인증, 외부 API 연동, 데이터 입출력, 결제 등)와 배포 전략(메인 브랜치와 피처 브랜치, 환경변수 관리 등)에 대해서 학습하시는 게 효과가 클 거라고 봅니다. 실제 개발자에게 코칭받는 것도 좋고요.
프로덕 엔지니어링 역량
마지막 셋째는 프로덕 엔지니어링 역량입니다.
앱 출시는 끝이 아니라 시작이죠. 사용자가 있는 제품을 운영한다는 건 결코 쉬운 일이 아닙니다. 제대로 하려면 '문제 인식, 해결 아이디어 도출, 기획, 디자인, 구현, 테스트, 배포, 홍보, 에러 모니터링, 피드백 수집, 운영'이라는 제품 개발 라이프싸이클 전체를 이해할 필요가 있습니다.
이 모든 단계를 깊이있게 다루는 것까지는 아니어도, 적어도 해당 단계에서 어떤 일을 하고 어떤 키워드를 쓰는지까지는 알아두는 게 좋아요. 그래야 모르는 걸 배울 수 있고, 제품이 커져서 혼자 감당이 안될 때 함께할 동료의 역량을 알아볼 수 있으니까요. 물론 여기서도 LLM의 도움을 받으면 더 효과적으로 역량을 키울 수 있겠죠.
맺으며
바이브 코딩으로 앱을 상용 제품 수준으로 만드는 건 결코 쉬운 일이 아닙니다. 그러나 '시작'하기가 그 어느 때보다 쉬워진 건 누구도 부정할 수 없을 거예요. 내 걸 만드는 것만큼 재밌는 일도 별로 없습니다. 자신의 작은 아이디어가 살아 움직이는 걸 본 지인들이 탄성과 함께("와 내가 코딩을 하다니!") 너무나 즐거워하시는 걸 보니 저 또한 굉장히 행복했어요.
이 글을 읽는 비개발자 분들도 이번 기회에 즐겁게 '메이커'가 되어보시는 게 어떨까요? 본인만의 도메인 전문성을 이용해, 특정 문제를 탁월하게 해결하는 작고 빠르며 유용한 도구를 (바이브 코딩으로) 만든다면 AI 시대에도 충분히 경쟁력이 있을 거라고 봅니다.


Member discussion